アプリを作ってみよう
kintoneでは、さまざまな業務に対応するアプリを作成できます。ここでは、ドラッグアンドドロップで項目を追加して簡単なアプリを作る方法を紹介します。
操作手順に従って実際にアプリを作成し、kintoneのアプリの構成や特徴を体験してみましょう。
ここでは例として、社員情報を管理する「社員情報アプリ」を作成してみます。社員情報アプリには、社員の氏名や入社年月日、住所、メールアドレスなどの入力欄が必要になります。これらの各入力欄を、ドラッグアンドドロップで配置しながらアプリを作成します。
完成イメージ:
![スクリーンショット:完成した[レコードの詳細]画面](/k/img-ja/add_employee_app_img08.png)
では、早速「社員情報アプリ」を作ってみましょう。
-
kintoneのポータルで、[アプリ]エリアにある+の形をした[アプリを作成する]アイコンをクリックします。
![スクリーンショット:[アプリ]エリアの[アプリを作成する]アイコンが枠線で強調されているトップページ](/k/img-ja/add_employee_app_img01.png)
-
[はじめから作成]をクリックします。
![スクリーンショット:[はじめから作成]のリンクが枠線で強調された[アプリストア]画面](/k/img-ja/add_employee_app_img02.png) 新しいアプリの作成画面が表示されます。
新しいアプリの作成画面が表示されます。 -
アプリ名の入力欄に「社員情報」と入力します。
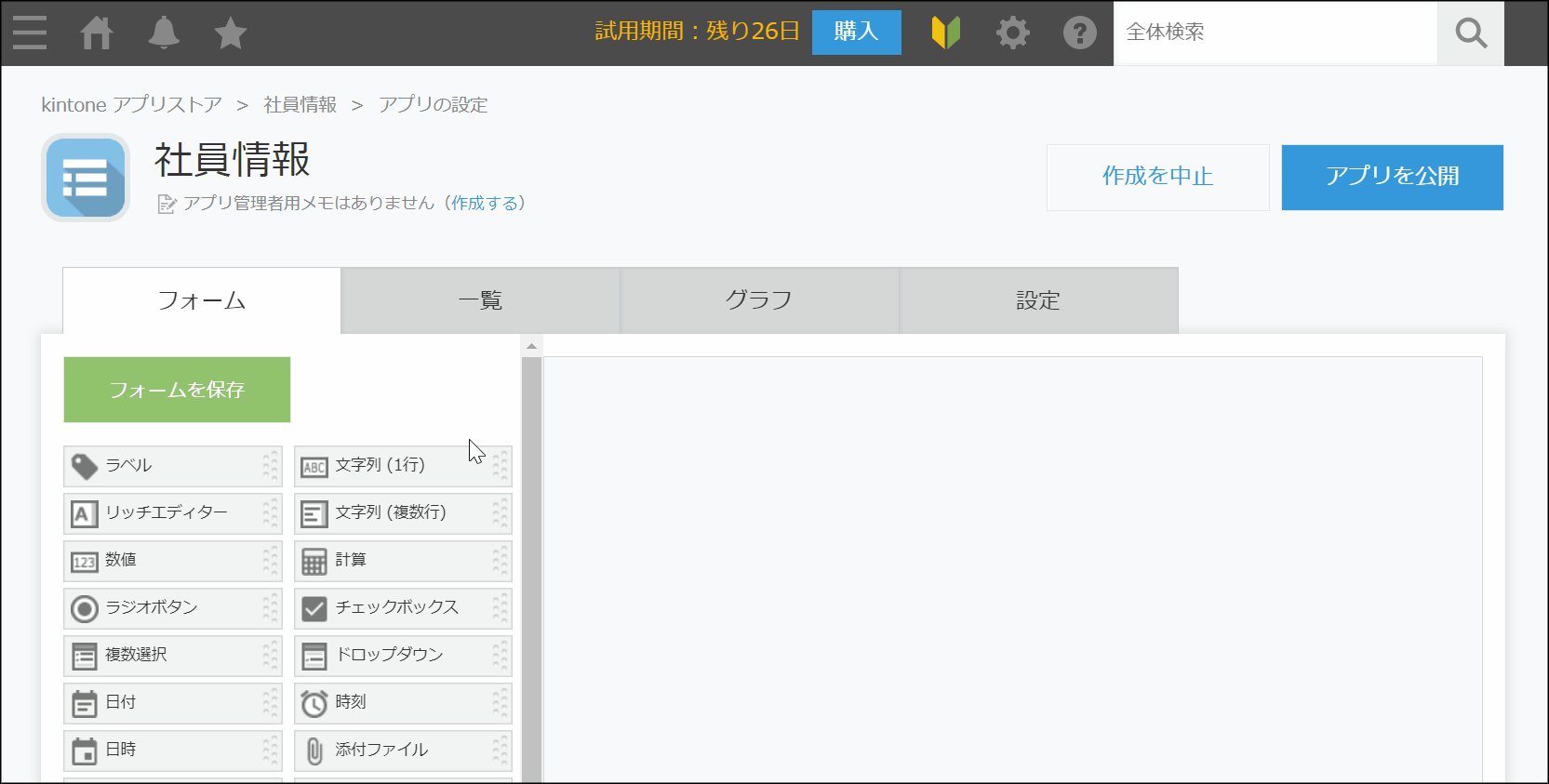
![スクリーンショット:アプリ名の入力欄が枠線で強調された[アプリの設定]画面](/k/img-ja/add_employee_app_img03.png)
-
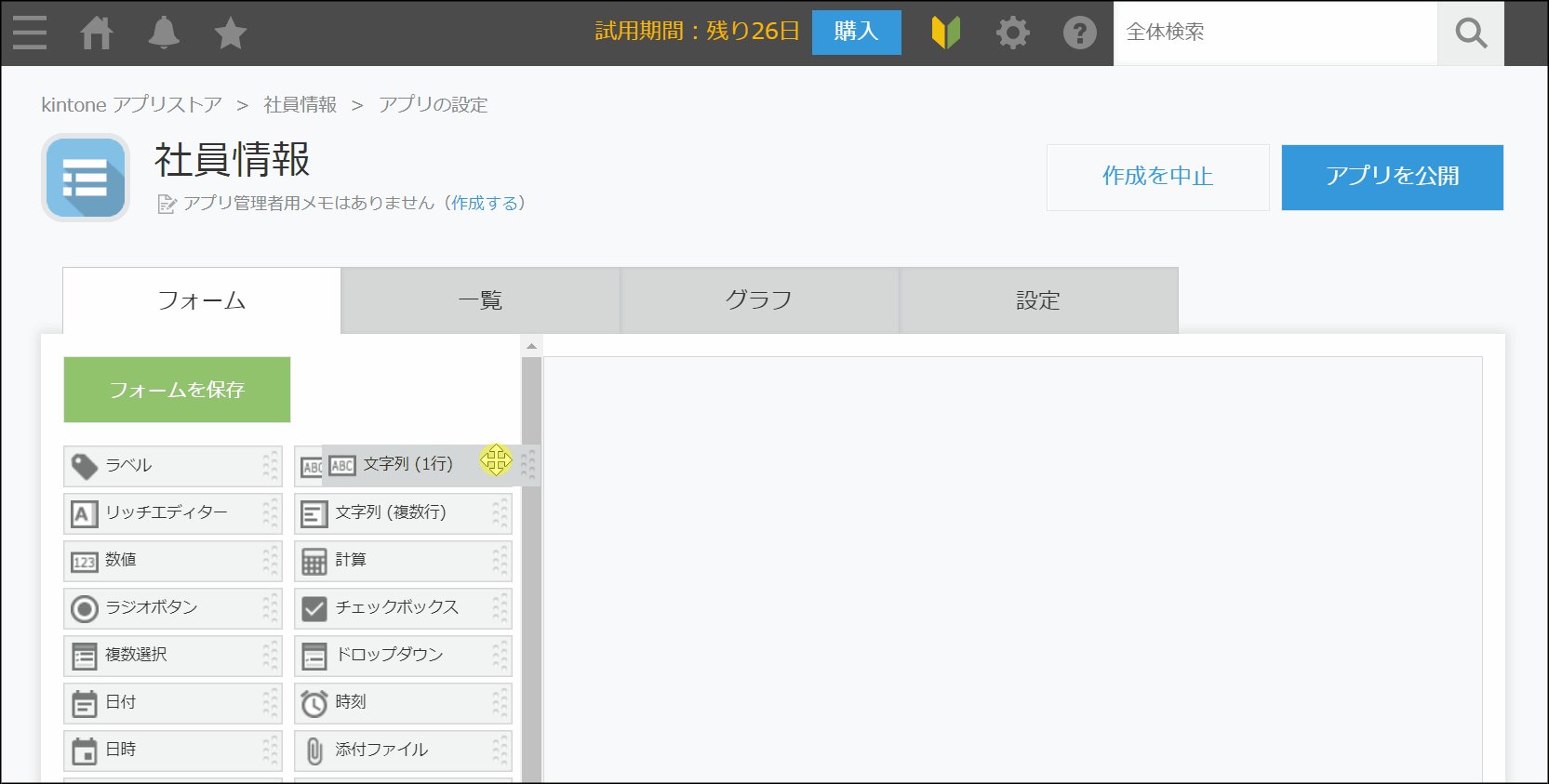
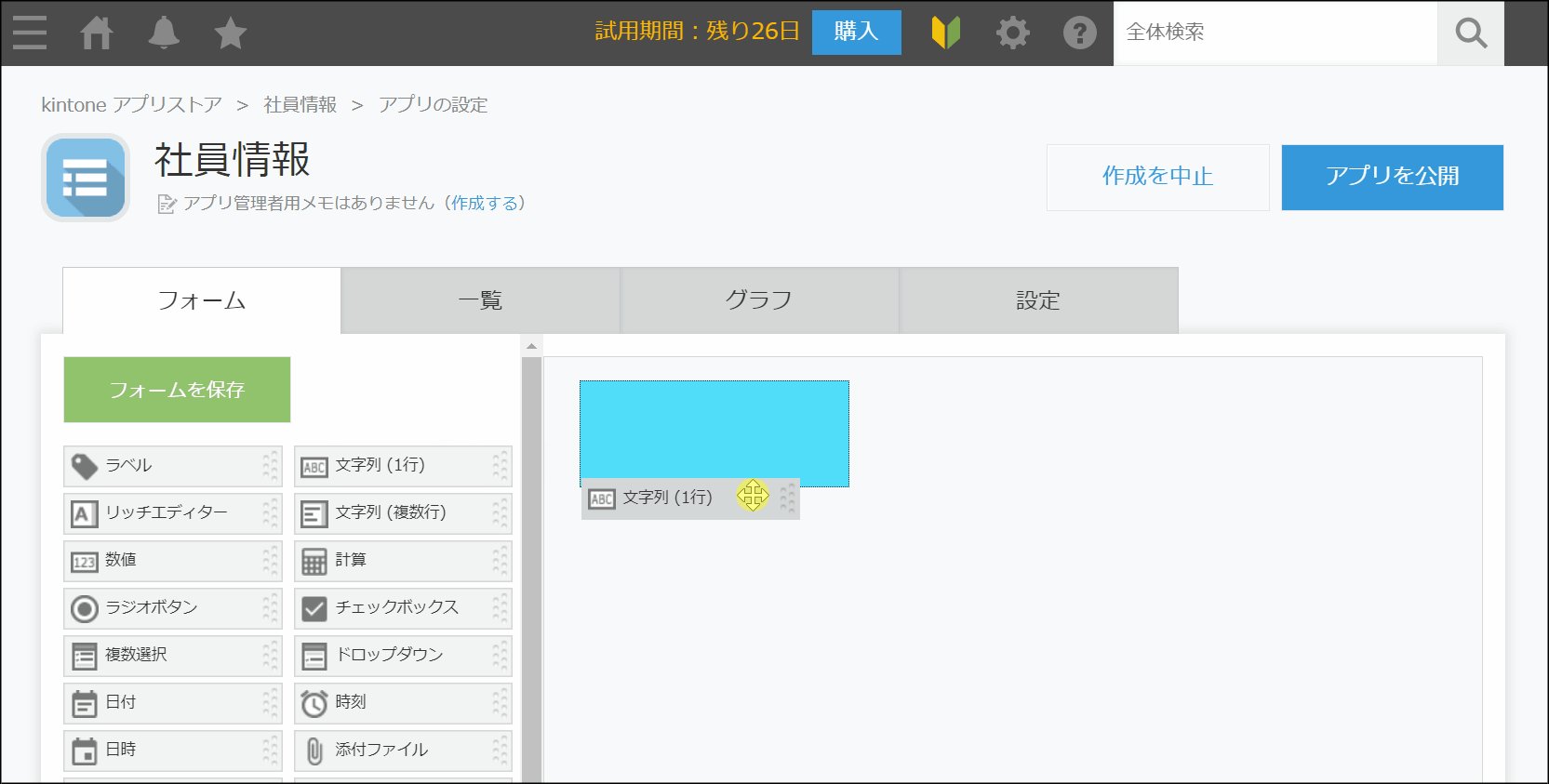
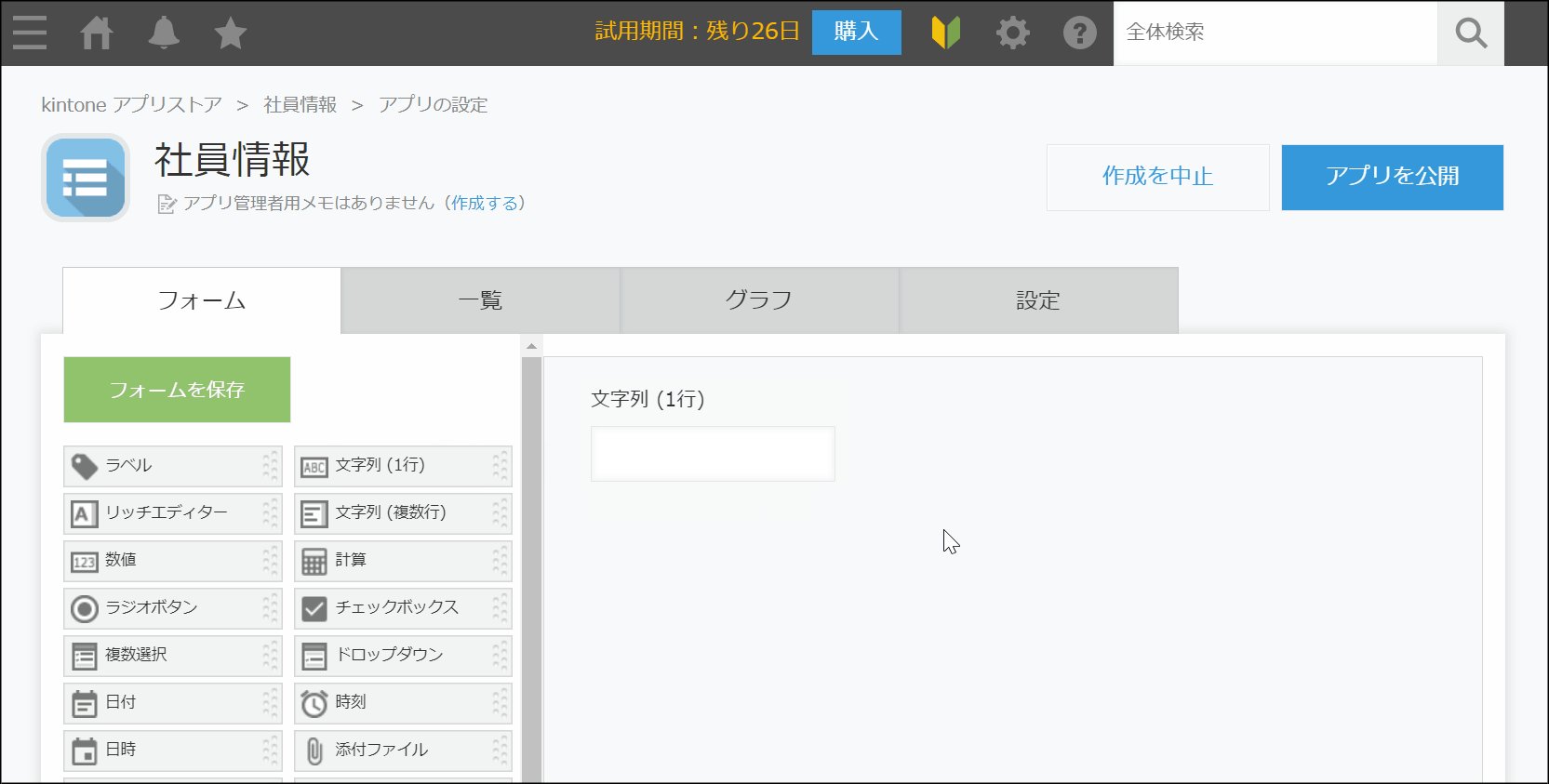
画面左側の項目(「フィールド」と呼びます)一覧から、まず社員の氏名入力欄として[文字列(1行)]というフィールドを右側のエリアにドラッグアンドドロップします。

-
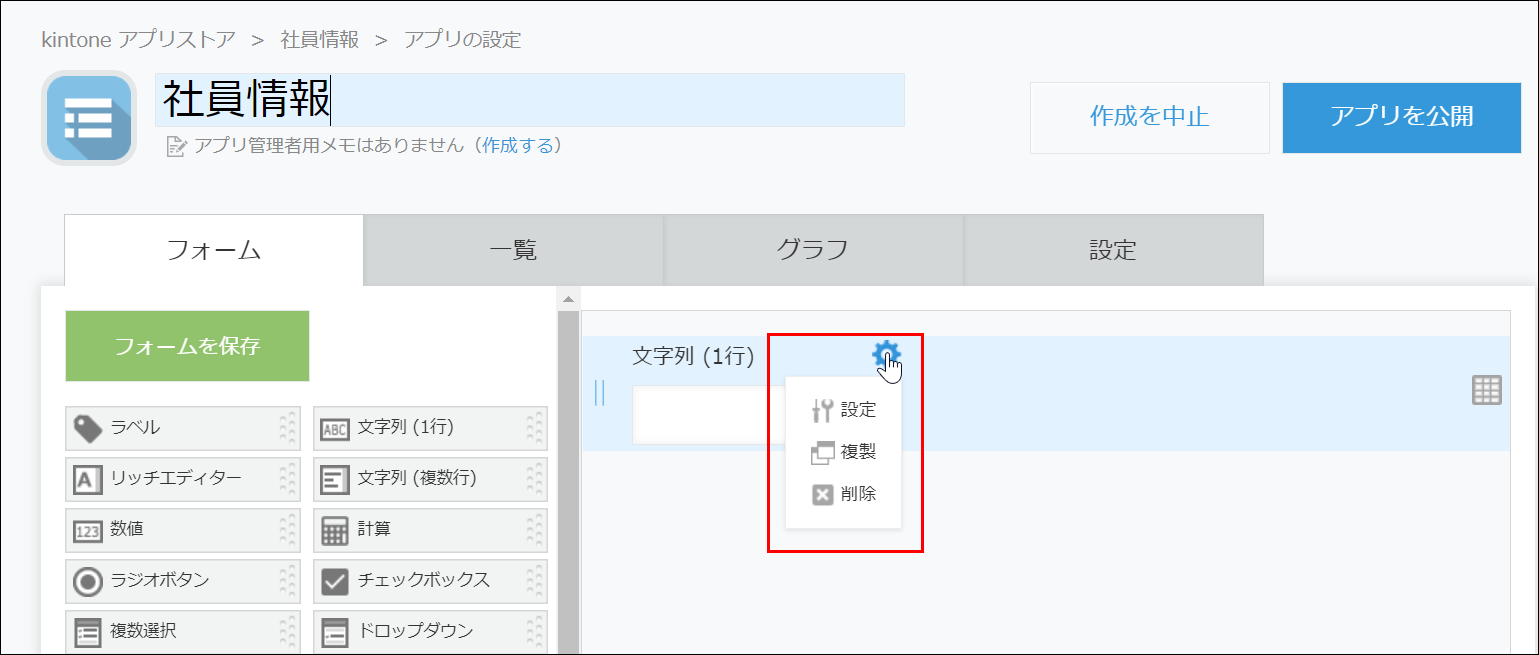
手順4で配置した[文字列(1行)]フィールドの右上にカーソルを乗せ、フィールド右上に歯車の形をした設定アイコンが表示されたら、[設定]をクリックします。

-
[フィールド名]に「氏名」と入力して、[保存]をクリックします。
![スクリーンショット:フィールド名の入力欄が枠線で強調されている[文字列(1行)の設定]画面](/k/img-ja/add_employee_app_img06.png) これで、「氏名」という入力欄ができました。
これで、「氏名」という入力欄ができました。 -
手順4~6を繰り返し、次のフィールドをドラッグアンドドロップで配置してフィールド名を設定します。また、必要に応じて各フィールドの位置をドラッグアンドドロップで調整します。
- [数値]フィールド:
フィールド名を「社員番号」に設定します。 - [日付]フィールド:
フィールド名を「入社年月日」に設定します。 - [文字列(複数行)]フィールド:
フィールド名を「住所」に設定します。 - [リンク]フィールド:
フィールド名を「メールアドレス」に設定します。
[リンクの設定]画面の[入力値の種類]で、[メールアドレス]を選択します。これで、入力したメールアドレスをクリックすると、Outlookなどのメールソフトが起動してメールを送信できるようになります。 - [添付ファイル]フィールド:
フィールド名を「顔写真」に設定します。
次のような画面ができたら、入力欄の配置は完了です。
![スクリーンショット:入力欄の配置が完了した[アプリの設定]画面](/k/img-ja/add_employee_app_img09.png)
- [数値]フィールド:
-
画面左上の[フォームを保存]をクリックします。
フォームの設定内容が保存されます。この時点ではまだアプリは公開されないため、必要に応じて何度でも保存しながら設定をやり直すことができます。 -
画面右上の[アプリを公開]をクリックします。
このボタンをクリックすることで、作成したアプリが公開され、ほかのユーザーも使用できるようになります。[アプリを公開]をクリックするまでは、アプリは公開されません。![スクリーンショット:[アプリを公開]ボタンが枠線で強調された[アプリの設定]画面](/k/img-ja/add_employee_app_img07.png)
これで、社員情報アプリが完成しました。次のページを参照しながら、このアプリに社員情報を登録してみましょう。
アプリにデータを登録してみよう
